Introducing the Turboframe Highlighter

It occurred to me today that when working in a Rails 7+ codebase, it might occasionally be helpful to see exactly where the turboframes are on any given web page, since turboframes are invisible to the human eye. This highlighting would be a great option to have in development where only we can see it, but not so great in production where our users would see it, so I came up with this snippet of code to do just that – Add some highlight stying around each turboframe, but only in development. I considered extracting this into its own Rubygem but that might be a bit overboard, so you can add it yourself to your codebase if you like… In your application.html.erb file (or some other view partial that is always loaded on every page view), add your own personalized variant of the code below. This bit of code adds a red outline around each of the previously invisible turboframes in your Rails app. According to the W3 specs, tags are only supposed to go in the header section, so do try and put the inline style tag in the header but if the footer is your preference, go for it. HTML 5 introduced a scoped attribute that allowed style tags to be included anywhere in the body, but then they removed it again.
In any case, there may be other ways to do this but this inline-style implementation keeps things very simple and avoids conditionally importing stylesheets based on the environment…

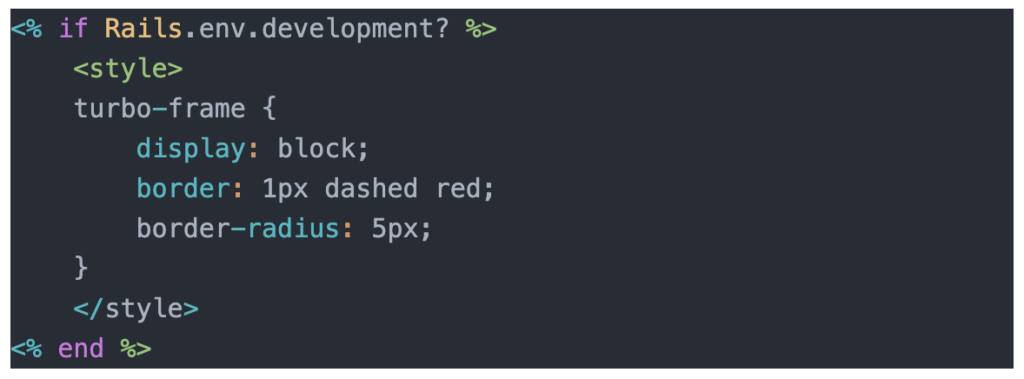
<% if Rails.enviromnent.development? %>
<style>
turbo_frame {
display: block;
border: 1px dashed red;
border-radius: 5pm;
}
</style>
<% end %>If you like this, you might also want to check out this Chrome extension that seems to do a similar thing.
Happy coding!
